
layout styles
layer styles


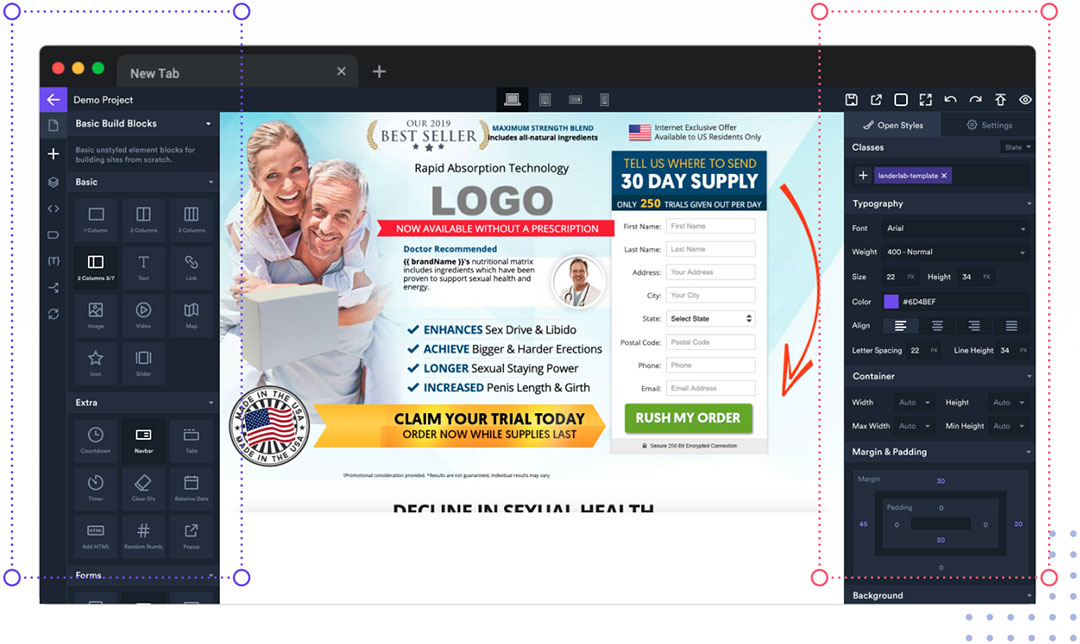
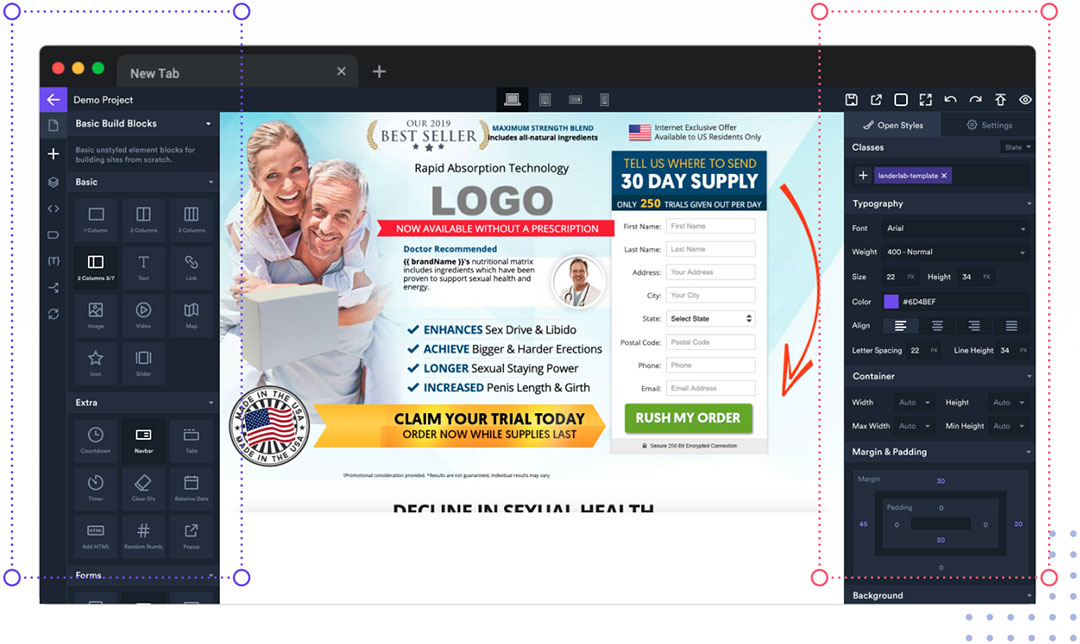
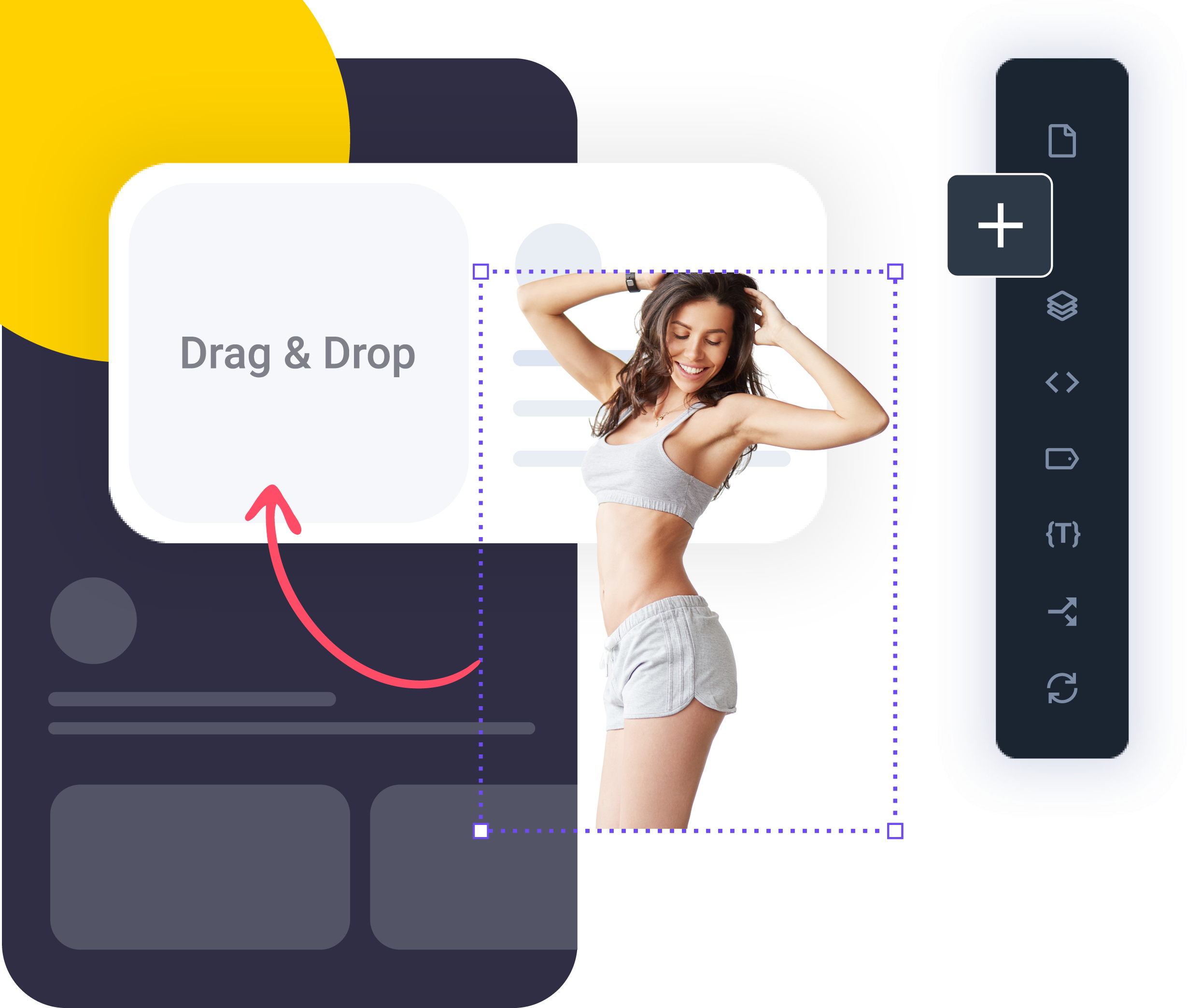
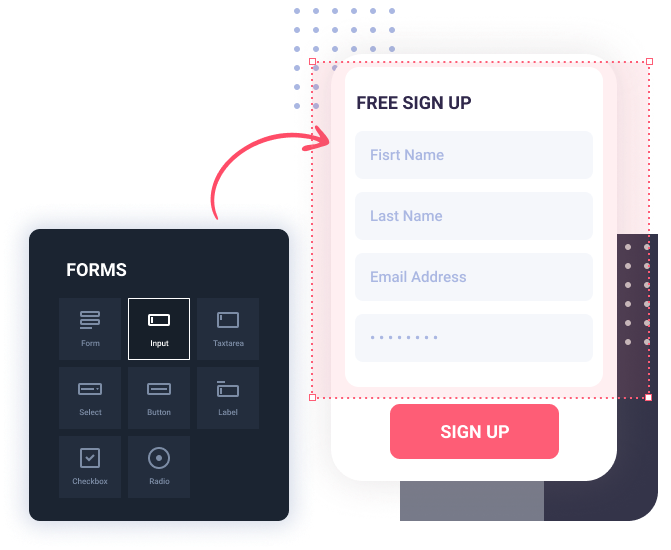
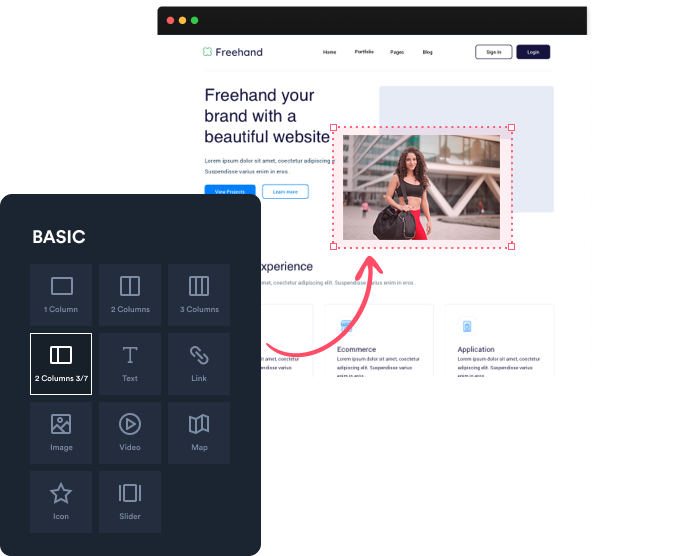
Our platform is made for a non-programmer like you. Never have to write a single line of code to start your own website. Drag and drop to realize your design.
Just drag and drop to visualize your design vision and turn it to custom-made website.


Use our Drag & Drop editor or custom code your HTML from scratch with a live WYSIWYG editor.

Take our Designs and customize them to your needs. New Templates and designers added weekly.

Already had something created? You can import your files into Subscribe Funnels to take advantage of our WYSIWYG editor!




Our plugin library is growing every single week, or take advantage of our open API to develop your own

Integrate your site with a number of 3rd party ecommerce platforms including Konnektive, Limelight, & more

Don't see a plugin but you have the chops to program your own? Take advantage of our platform to build your own JS plugin
Never let go of your visitors. Convert them into leads and customers.









Get your first site
 Just sign up toGET STARTED.
Just sign up toGET STARTED.
Integrate your site with a number of 3rd party ecommerce platforms including Konnektive, Sticky.Io, Response CRM, & more


